OneDegree LEGO Design System
Mar 2020 - Mar 2021 @OneDegree
Lego Design System is a comprehensive UI components library, as well as guidelines for layout and interaction that my team and I have built from scratch while I was working at OneDegree.
PLATFORM
Web
REGION
Hong Kong
WHAT I DID
Defined the structure of component library
Crafted guidelines
Established the collaboration workflow
ACHIEVEMENTS
Balance the requirements of great experience and scalability for different types of insurance.
Create a reusable and accessible component library for different online insurance scenarios (e.g., quote, policy management, and claim filing).
Develop guidelines for consistent design outcomes and team communication.
Establish a collaborative process involving engineers, designers, and product managers.
OneDegree's design system has been adopted in other insurance company.
Overview
The project has been developed by a skilled team including two UX designers, one UI designer, a product manager, and a front-end developer. We kicked off the project on March 2020 and took approximately one year to complete the initial version, and then the design system has continued to evolve and expand with the release of new products.
Modularized Components and Guidelines
Take inventory of the components used to identify commonalities and establish guidelines
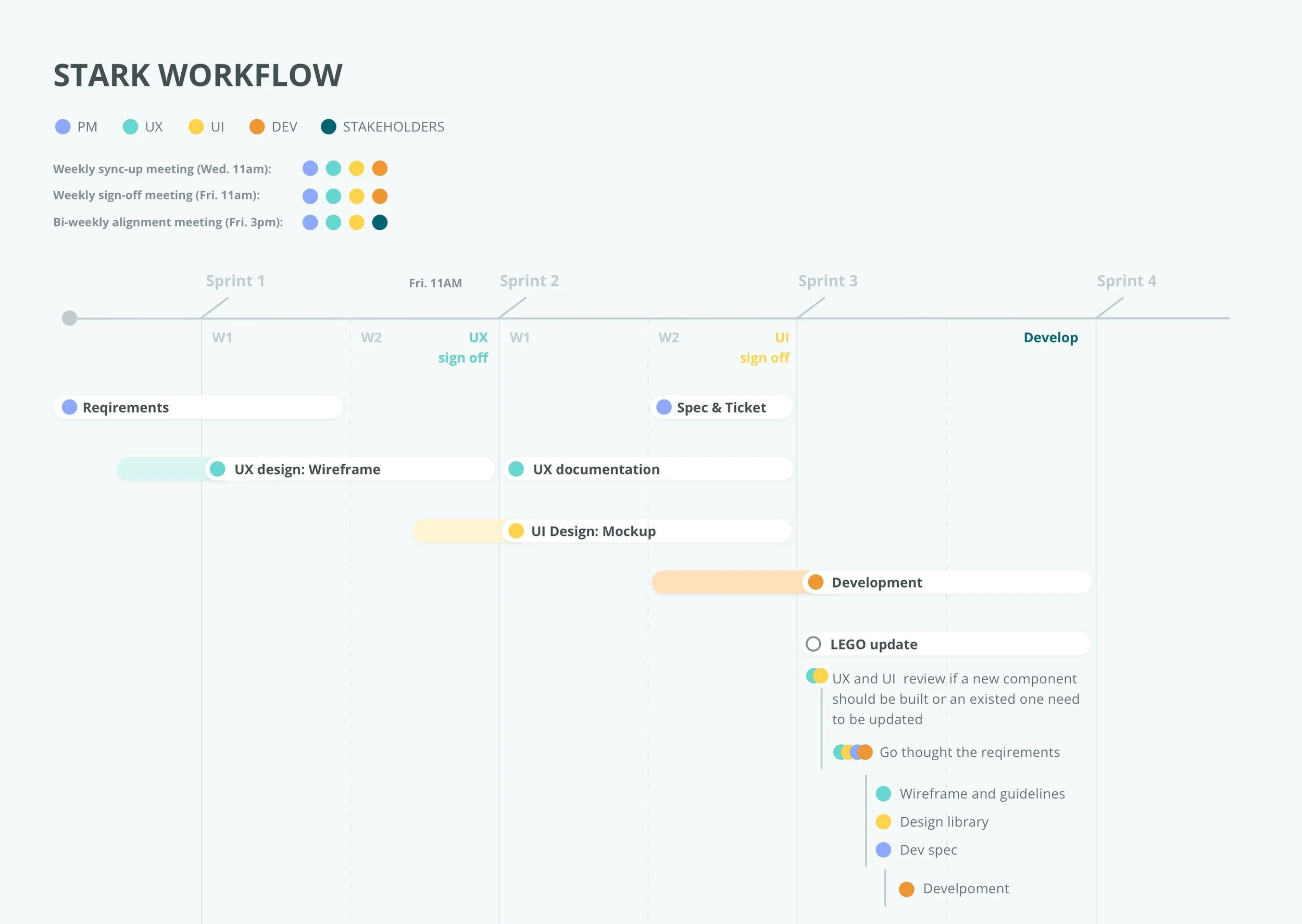
Collaboration
Establish a collaborative process involving engineers, designers, and product managers.
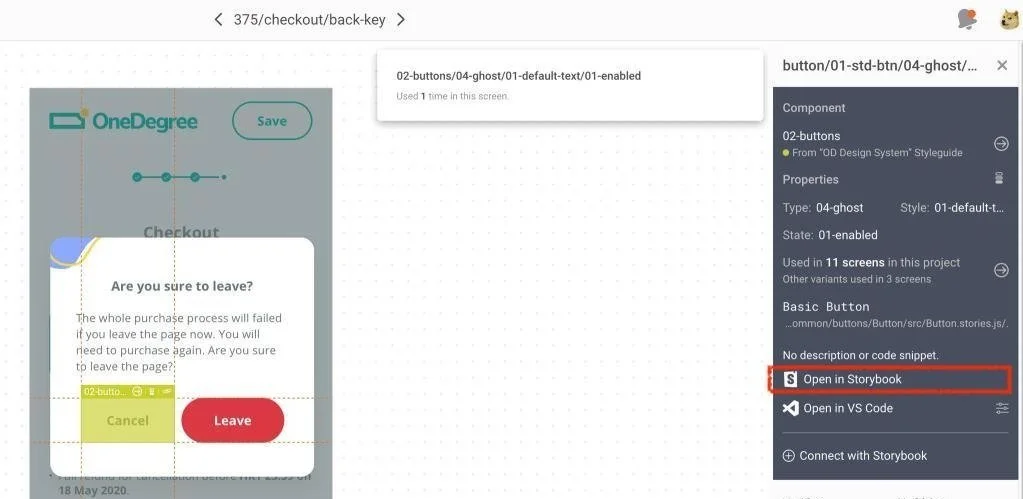
Effectiveness
Developers can click on the “Open in Storybook“ to view the source code and the interaction of components.
Developers and designers can use Storybook to preview the interaction and variants of components.
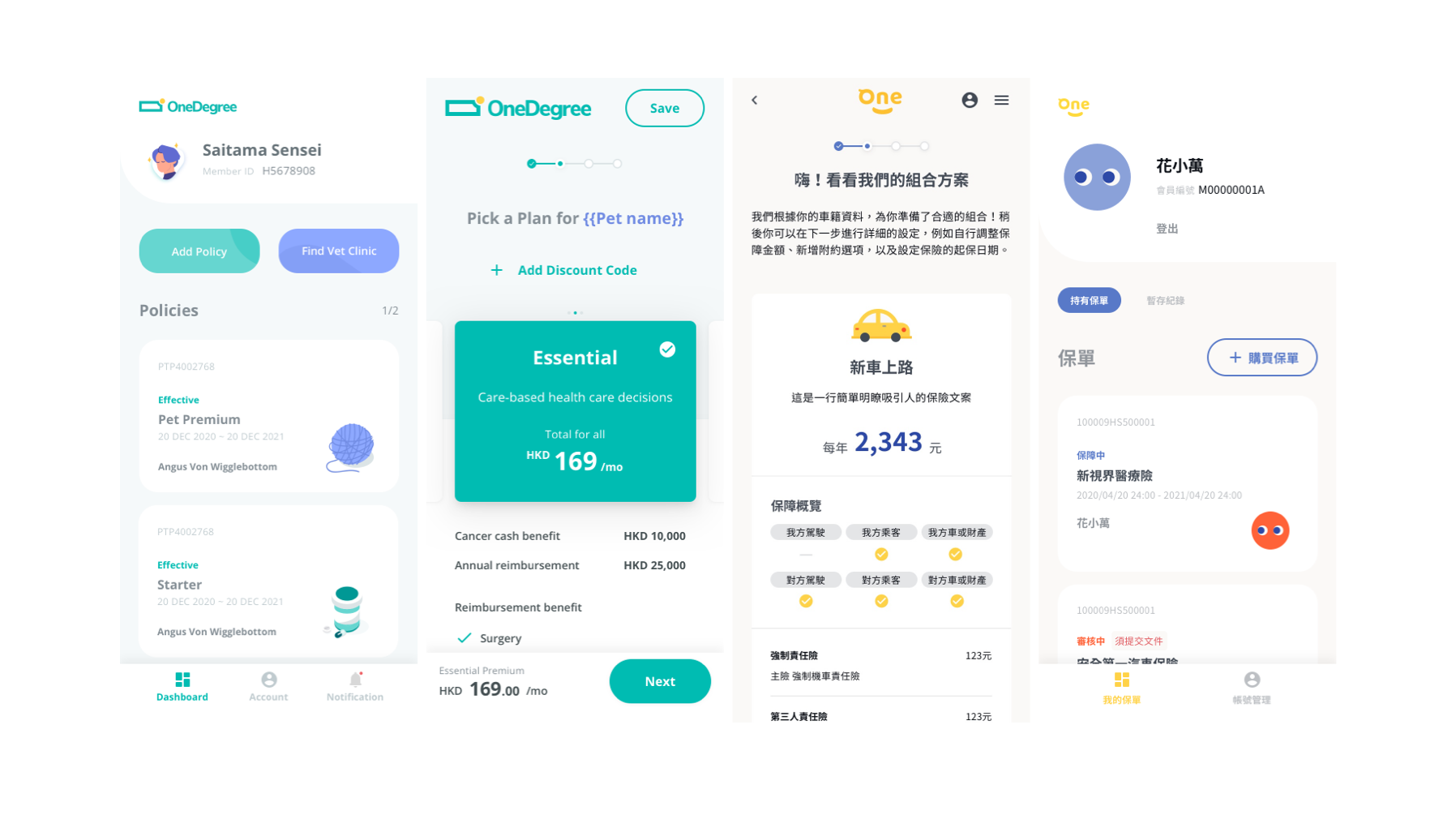
Scalability
The design system is highly scalable and has been adopted not only in OneDegree's own products but also in other insurance company for selling different types of insurance.