Insurance Management Experience Design
Aug 2019 - Mar 2022 @OneDegree
OneDegree's platform allows users to easily manage their coverage, personal information, make payments, submit and track claims. The challenge is to make it friendly to users across different types of insurance while maintaining the scalability for dev.
PLATFORM
Web
REGION
Hong Kong
WHAT I DID
Digital product planning
UX Design and research
Data collection planning
Design Ops
Mentor junior designers
ACHIEVEMENTS
Designed and optimized OneDegree’s insurance management platform, enabling users to easily manage coverage, personal information, payments, and claims while ensuring scalability for development.
Built a standard operating procedure (SOP) for conducting experience sampling using Typeform and AB testing using Google Optimize.
Ensured documentation that facilitates clear communication across teams and promotes consistency in design outcomes across different designers.
Developed a comprehensive design system and guidelines (Please refer to OneDegree Lego Design System for details.)
Defined the demographics of our target users, as well as plan and implement improvements that refined our product direction from purchase-focused to claim-focused.
Shifted the product focus from acquisition to claims, enhancing user engagement and operational efficiency through user research.
Overview
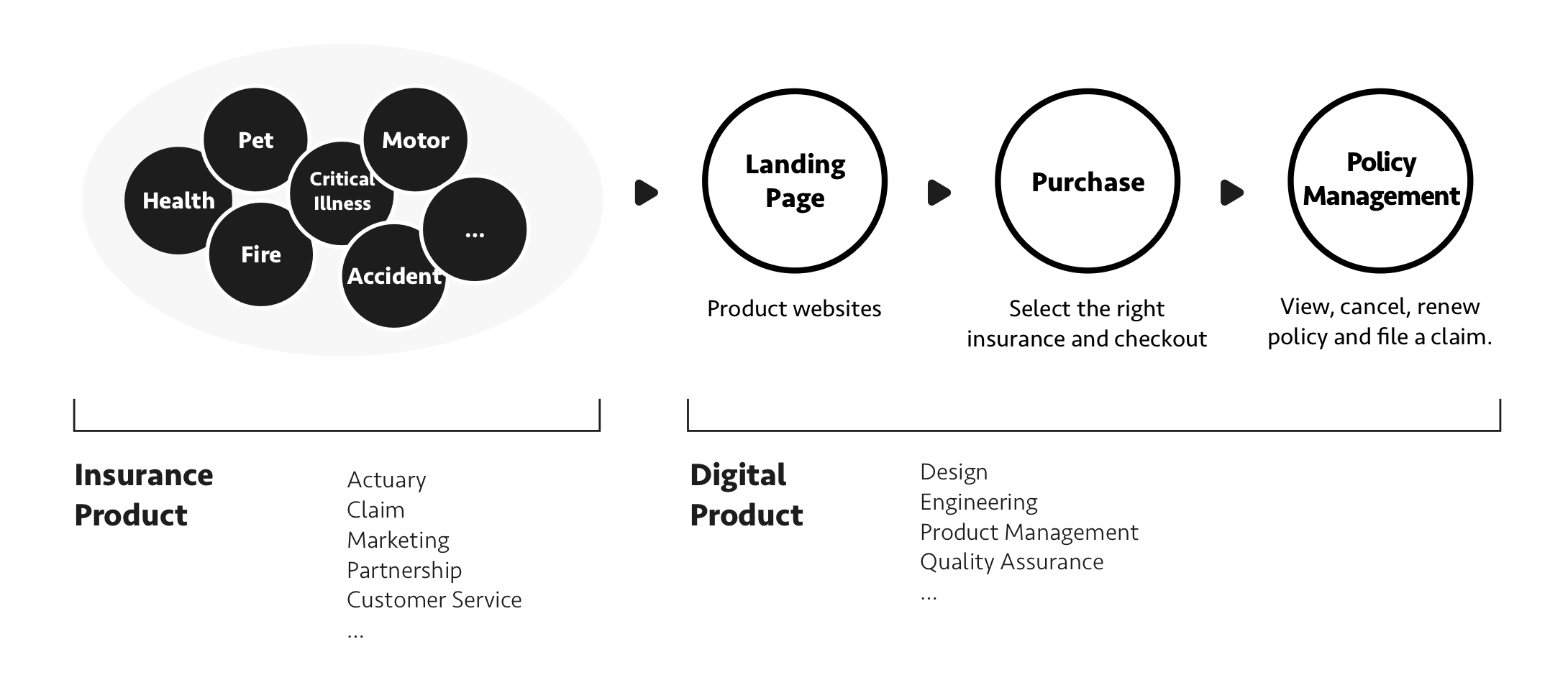
OneDegree is a Hong Kong-based insurtech firm that utilizes technology to make insurance simpler and more accessible. The whole experience and stakeholders can be simply divided into to parts: insurance product and digital products. I collaborate with multiple teams includinf actuary, claims, marketing, customer service, and development to ensure a seamless experience for users throughout the entire insurance journey, from pre-purchase, to purchase, to post-purchase policy management.
Demo for personal dashboard and pet insurance policy management:
Users check their policies on mobile phone. They can view the status and balance of coverage.
Demo: Users check their policies on desktop.
Users can also renew their policy on the platform
The wicked problems of insurance
Complexity
Insurance coverage and claims rules can often be complex, and in traditional insurance companies, users rely on agent to explain the insurance to users. However, our goal is to empower users to understand and manage their insurance coverage on their own. To achieve this, we have invested significant effort in designing user-friendly interfaces and clear instructions that simplify the insurance process and make it more accessible to our users.
Analyzing the Insurance Structure and Developing an Information Architecture
My first step was to analyze the structure of insurance and its coverage to gain a deep understanding of how various pieces of information can impact one another.
This provided me with a solid foundation for developing a cohesive information architecture that would consistently illustrates the relationships between different benefits within an insurance policy:
Furthermore, this analysis aided in defining the rules for displaying a benefit's status and balance. This was crucial in meeting users' needs for transparency and clarity around their insurance protection and ensuring that they could easily understand what was happening with their coverage. Below are wireframes that showcase how we utilized UI components to effectively represent insurance benefits:
User-centered, of course
Before finalizing the information architecture and design, we conducted at least three rounds of usability testing to ensure that the usability of the design and even non-insurance-savvy users could understand what the policy covers.
We also conducted two user studies to gain insights into our target users. The first was a series of user interviews with 17 pet insurance policyholders to understand their experience and how insurance can play a role in their lives. The second was an online survey of Hong Kong residents to understand their perceptions and experiences with insurance. From the studies, we were able to better define the demographics of our target users, as well as plan and implement improvements that refined our product direction from purchase-focused to claim-focused.
Furthermore, after the product released, we kept tracking users feedback by asking their satisfaction level immediately after they purchased an insurance policy or submitted a claim.
Standardizing Interactions and Streamlining Processes
To create a seamless user experience, mitigate the learning curve, and facilitate development, I standardized the processes of purchasing, filing a claim, renewing, and canceling policies across various policy types.
Type of interaction in the platform
Streamlined process across different insurance
2. Delayed Experience
Unlike other products that users can evaluate for quality as soon as they receive them, insurance provides a delayed experience. Customers won't utilize the product until they experience an illness or accident, which can make it difficult to assess the product's value upfront.
To bridge the gap between purchasing insurance and utilizing it, one approach is to increase transparency around the claims process before users actually need it. For instance, we provided educational materials that outline how to file a claim, such as step-by-step instructions for bringing a pet to the vet. This can help users feel more informed and empowered when it comes to using their insurance.
Product Planning
Based on our user research findings, we have redefined our digital product goal and strategy to prioritize the claim experience over ease of purchase. By doing so, we aim to build trust with our customers, ensure their overall satisfaction with our product and ultimately make a positive impact on their lives through our insurance offering.
I integrated our product goal with existing backlogs to create the following feature roadmap that spans across multiple functions. This roadmap serves as a communication tool to align the team on our next steps and ensure a cohesive approach to product development.
Collaboration and Design Ops
To promote consistency in communication within the product team, I established file naming guidelines and developed a centralized file management system that organizes all specifications, UX wireframes, and UI mockups in a consistent structure. This enables team members to quickly locate and access the files they need.